Det kan være krevende å sette opp en nettside som automatisk tilpasser mobil, nettbrett, eller desktop. Tabeller er definitivt en av disse. I denne artikkelen skal vi forklare deg to løsninger for dette.
Første steget er å definere bredden på tabellen og cellene, til en prosentverdi i stedet for et fast størrelse. I mange tilfeller rekker ikke dette om tabellen har mange kolonner.
The Loopia-way
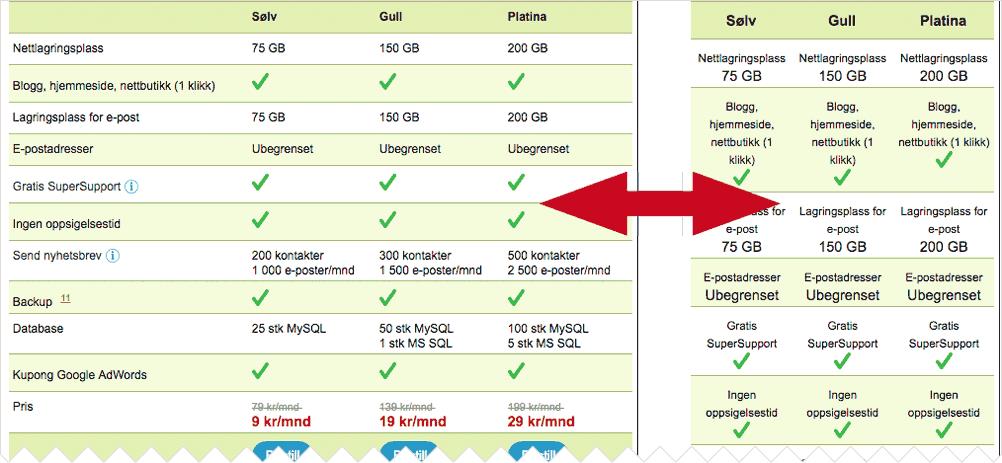
Besøker du nettsiden vår med mobilen din, eller reduserer størrelsen på nettleseren din, ser du følgende:
- Den første kolonnen er fjernet, men tekstene fungerer heller som overskrift til hver enkelt celle.
- Størrelsen på fontene er redusert.
Se eksempel på dette i www.loopia.no/webhotell/

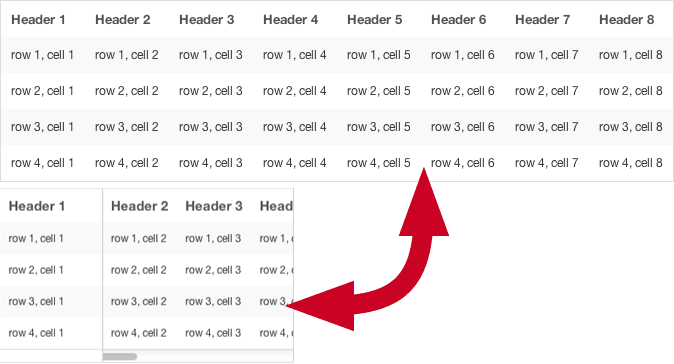
Har du enda større tabeller
Med denne løsningen lar du kolonnene rulle fra side til side. Dessverre mister du noen av oversikten med små skjermer.
Se eksempel på denne løsningen, og hvordan du selv kan anvende dette til nettsiden din.

Har du flere tips om hvordan man forbedrer brukeropplevelsen, skriv i kommentarfeltet.
Ønsker du å skape din egen mobiltilpassede nettside?
Forsøk dette med noen av Loopias nettsideverktøy, og les mer om mobiltilpasning i bloggen vår.