Tastaturet på en mobiltelefon har både fordeler og ulemper. Sannsynligvis skriver du raskere på et vanlig tastatur, men i virtuelt tastatur endres funksjonen avhengig av bruksområdet.
Dette er noe du kan dra nytte av til din mobiltilpassede nettside.

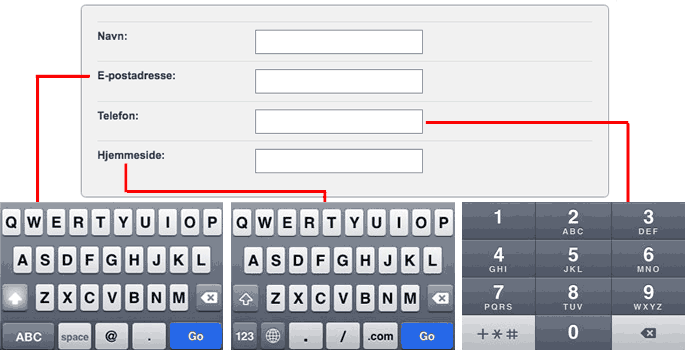
Har du et felt for kortbetalinger er det kjekt at det numeriske tastaturet dukker opp automatisk i det kunden din skal fylle ut feltet. Dette gjør du ved å angi type=”number” i input-taggen:
<input type=»number» name=»cardnr» />
Det numeriske tastaturet er ulike på en iPhone og Android. Personlig foretrekker vi å anvende type=”tel” isteden, fordi dette fungerer bedre for iPhone-brukere.

Numerisk tastatur for iPhone til venstre, og Android til høyre.
Noen av felttypene du kan angi:
- Number – numerisk tastatur.
- Tel – en variant av de numeriske tastaturet for telefonnummer. Dette fungerer faktisk bedre enn “number” på en iPhone, om du kun trenger tall.
- Url – viser tastaturet med knapper som “.”,”/” og “.com”.
- Email – viser blant annet “.” og “@”.
- Date – viser en datovelger.
Kompatibilitet
De fleste weblesere har støtte for mange felttyper, og om de ikke har det så vil de automatisk bruke type=”text”.
Ønsker du å se hvilke nettlesere som støtter de ulike funksjonen, kan du sjekke Can I use.
Slå av autokorrigering
For ytterligere å forbedre brukeropplevelsen med iOS (iPhone(iPad), kan du slå av autokorrigering og automatisk stor bokstav i de felt du ønsker. Et eksempel kan være å slå av stor bokstav i feltet hvor man taster inn brukernavn.
<input type=»text» name=»username» autocorrect=»off» autocapitalize=»off» />
Har du flere tips om hvordan man forbedrer brukeropplevelsen, skriv i kommentarfeltet.
Ønsker du å skape din egen mobiltilpassede nettside?
Forsøk dette med noen av Loopias nettsideverktøy, og les mer om mobiltilpasning i bloggen vår.