En utfordring er å designe gode menyer tilpasset mobil. Vi gir deg to løsninger for dette, en horisontal og en vertikal.

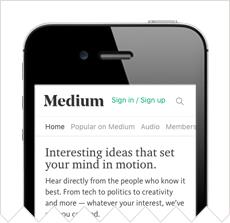
1. Horisontal meny
Med denne løsningen sveiper du over menyen med fingrene i steden for å skrolle til høyre eller venstre. Du kan også trykke på piltastene til høyre og venstre i menyen for å rulle hvis enheten ikke støtter «dra».
En fordel med denne menyen er at besøkende til nettstedet ditt få en innsikt i hva menyen inneholder, uten at det tar opp veldig mye skjermen.
Denne løsningen er inspirert av Circle prosjektet iScroll.

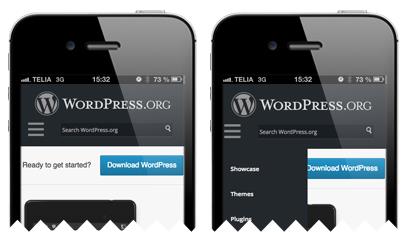
2. Vertikal meny
En annen populær løsning er å gjøre menyene i en såkalt “hamburger” løsning. Dette er en vertikal meny som vises når brukeren klikker på en knapp. Den største fordelen med hamburger menyen er at det sparer plass i høyden. I forhold til ovennevnte løsning må imidlertid den besøkende åpne menyen for å se hva den inneholder.
Ønsker du implementere “hamburger” menyen, kan du bruke for eksempel iPanelMenu.
Har du flere tips om hvordan man forbedrer brukeropplevelsen, skriv i kommentarfeltet.
Ønsker du å skape din egen mobiltilpassede nettside?
Forsøk dette med noen av Loopias nettsideverktøy, og les mer om mobiltilpasning i bloggen vår.